在three.js中,是否可以仅对选定的Mesh对象应用后处理效果?
比如让其中一个立方体有Bloom的效果,而场景的其余Mesh对象没有?
在three.js中,是否可以仅对选定的Mesh对象应用后处理效果?
比如让其中一个立方体有Bloom的效果,而场景的其余Mesh对象没有?
可以的吧。这里有一个ThreeJS的例子,里面使用了遮罩对选定的Mesh应用后处理。你可以做下修改:
composer4 = new THREE.EffectComposer( renderer, new THREE.WebGLRenderTarget( rtWidth, rtHeight, rtParameters ) );
composer4.addPass( renderScene );
composer4.addPass( renderMask );
composer4.addPass( effectDotScreen );
composer4.addPass( clearMask );
composer4.addPass( effectVignette );
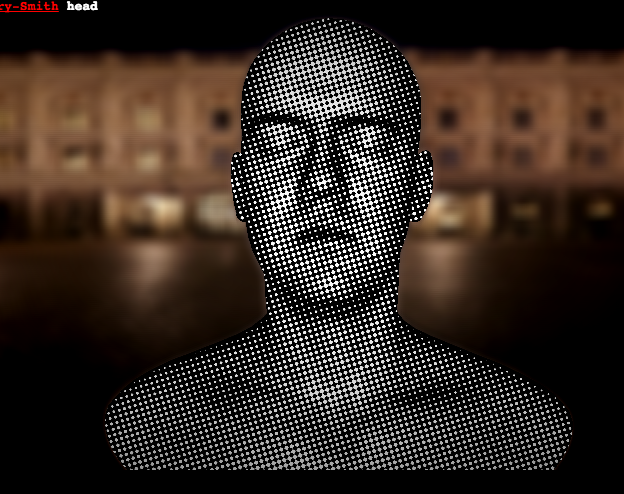
画面输出如下:

这个例子比较复杂,得详细跟进下,或则使用抓帧软件抓下帧就知道它做了些什么事情了。